일러스트레이터에서 편집 디자인을 하거나 포스터를 만들 때 이미지를 피해서 글을 적고 싶을 때가 있을 텐데요. 일일이 띄어쓰기를 하면 수정할 때 번거로운 상황을 맞닥드릴 수 있는데요. 어떻게 간단하게 만들 수 있는지 알아보겠습니다.
Object 설정

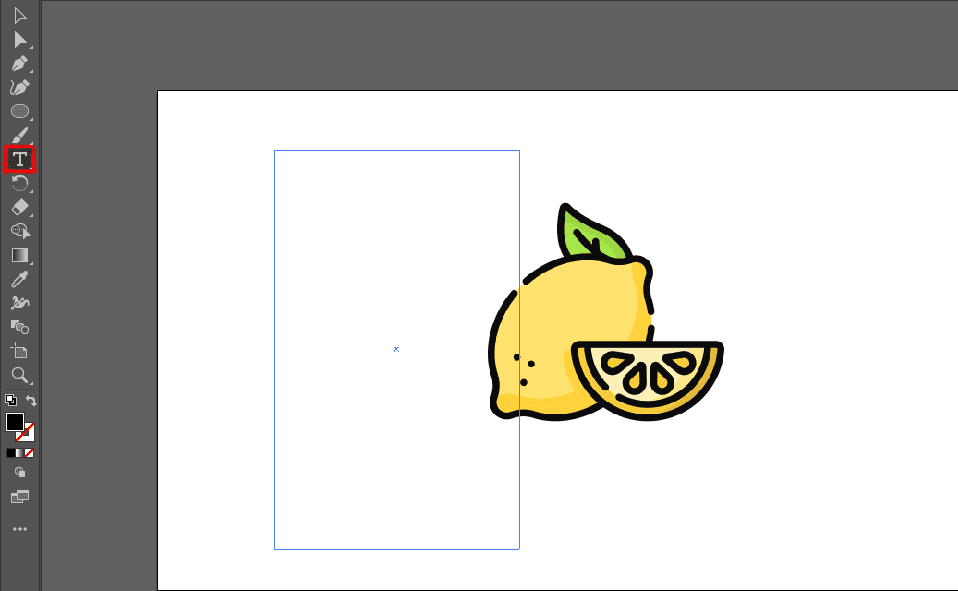
1. 먼저 이미지를 불러온 후, 텍스트 아이콘을 클릭하고 아트보드에 박스를 그리듯 드래그합니다.

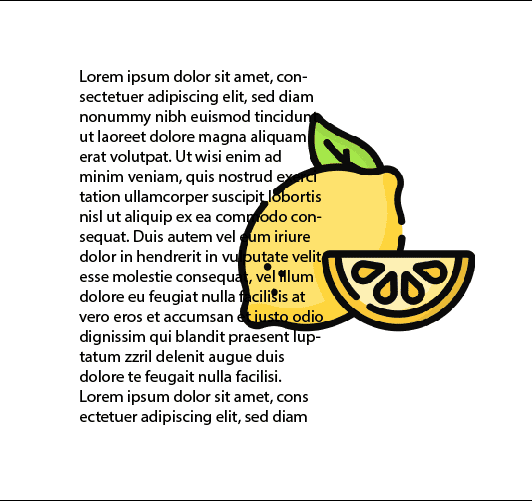
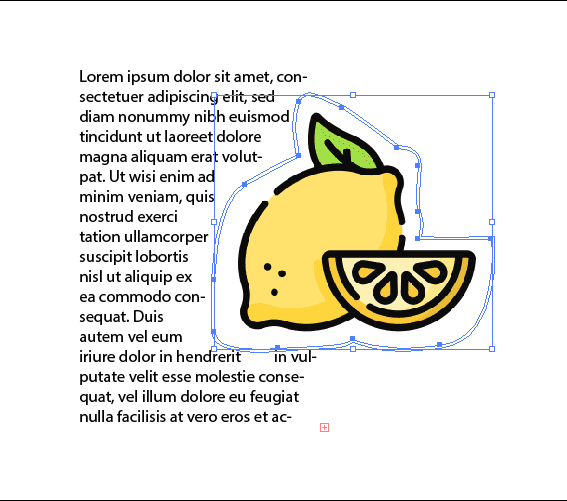
2. 원하는 글자를 채운 후 이미지와 살짝 걸치도록 위치를 옮겨줍니다.

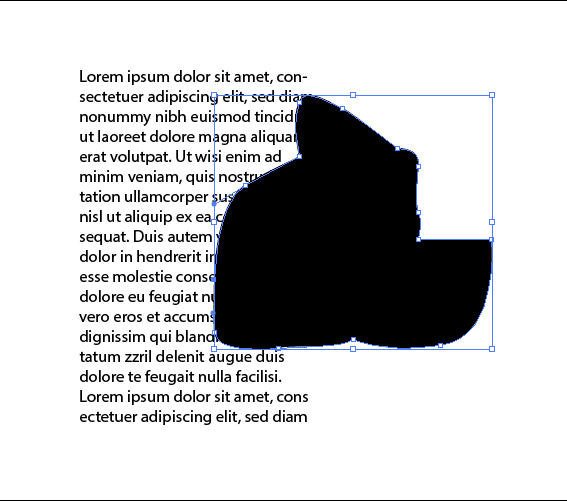
3. 이미지보다 살짝 크게 이미지와 비슷한 모양을 펜툴로 간단히 그려줍니다.

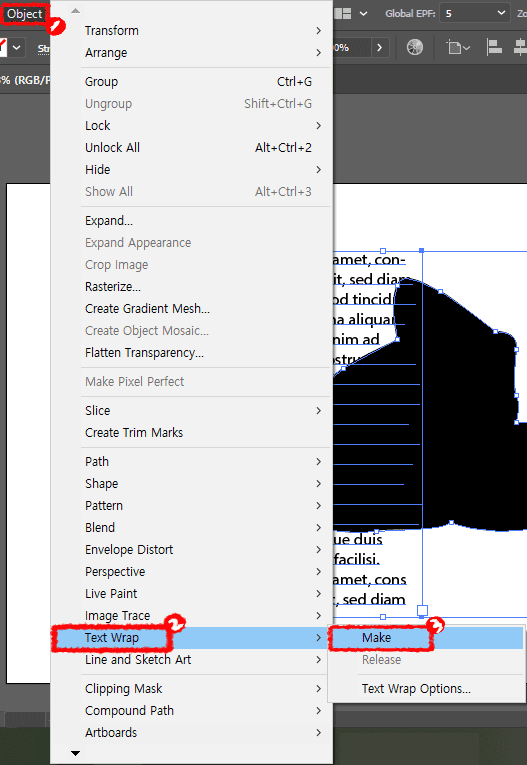
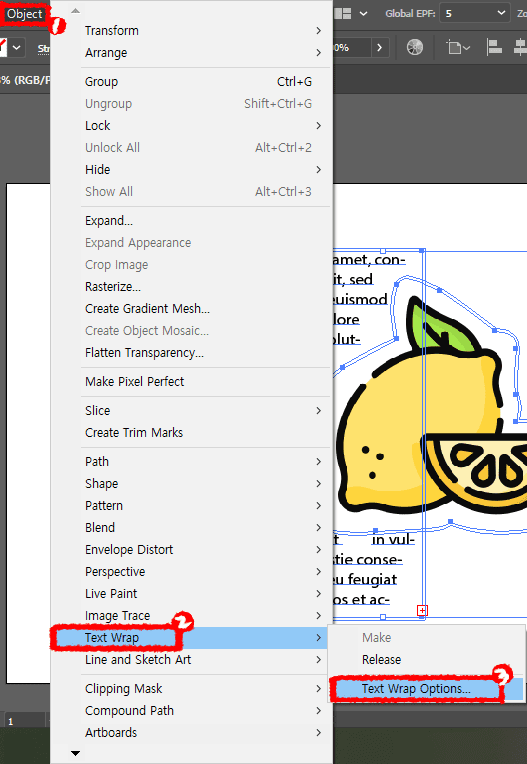
4. 방금 그린 모양과 텍스트 박스를 Shift로 둘 다 선택 후, 상단 바에서 object - Text Wrap - Make를 눌러줍니다.

5. OK 버튼을 누릅니다.

그러면 이렇게 이미지를 피한 텍스트 박스를 만들 수 있습니다.
Text Warp 설정 변경

1. 간격을 조절하고 싶을 경우 모양과 텍스트 박스를 선택한 후, 상단 바에서 Object - Text Wrap - Text Wrap Options를 눌러줍니다.

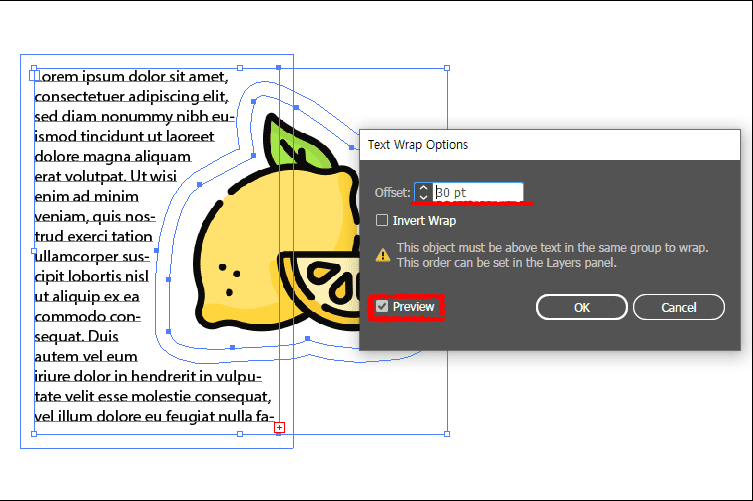
2. Preview 버튼을 활성화한 후 Offset 사이즈를 변경하면서 원하는 크기를 맞춘 후 OK 버튼을 누릅니다.
함께 보면 좋은 글
일러스트레이터 글자 깨는 방법 (폰트 아웃라인 따는 방법)
'프로그램 > illustrator' 카테고리의 다른 글
| 일러스트레이터 라인으로 하트 만드는 간단한 방법 (0) | 2022.09.22 |
|---|---|
| 일러스트레이터 도형으로 하트 만드는 간단한 방법 (0) | 2022.09.15 |
| 일러스트레이터 글자 깨는 방법 (폰트 아웃라인 따는 방법) (0) | 2022.08.22 |
| 일러스트레이터 이동 간격 조정하는 방법 (0) | 2022.07.20 |
| 일러스트레이터 폰트 이름 한글로 변경하는 방법 (0) | 2022.06.11 |
댓글