인디자인 이미지 프레임 맞추는 방법
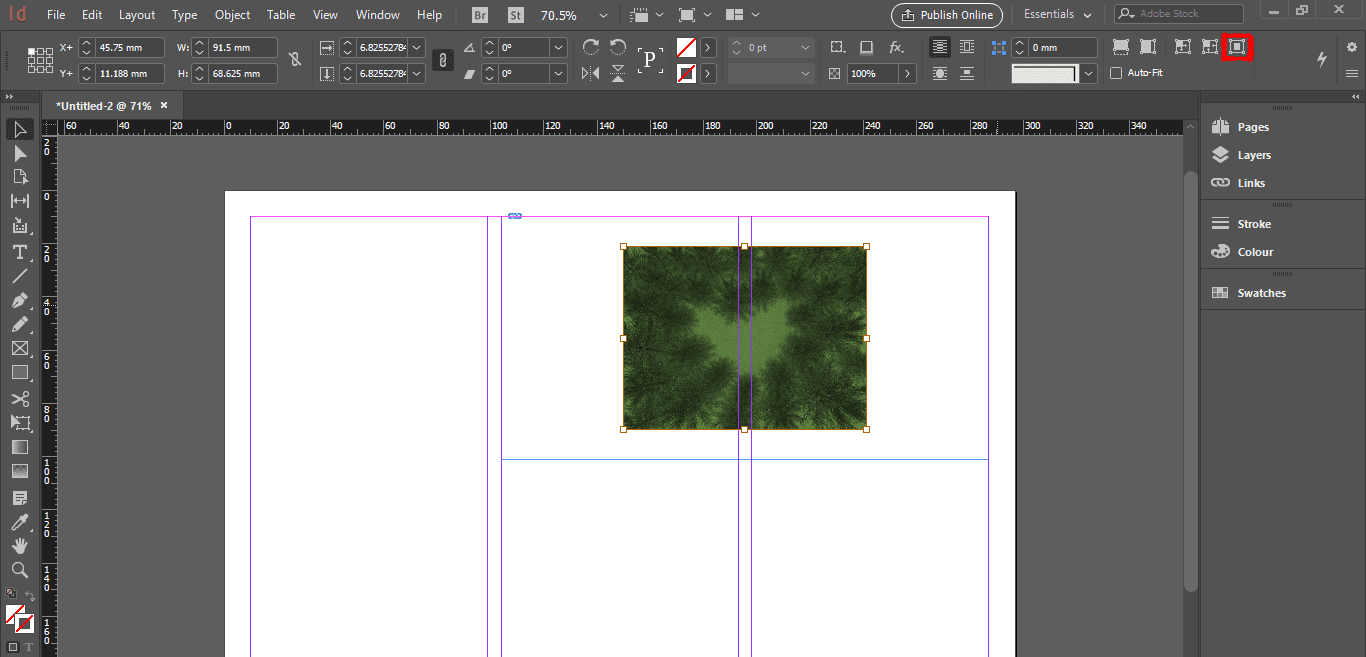
인디자인에서 자주 사용하는 기능인 이미지 프레임 맞추는 방법을 알아보겠습니다. 상단에 이미지 프레임 맞춤 아이콘이 안보이실 경우 아래 포스팅을 참고해 주세요.
아이콘 사용

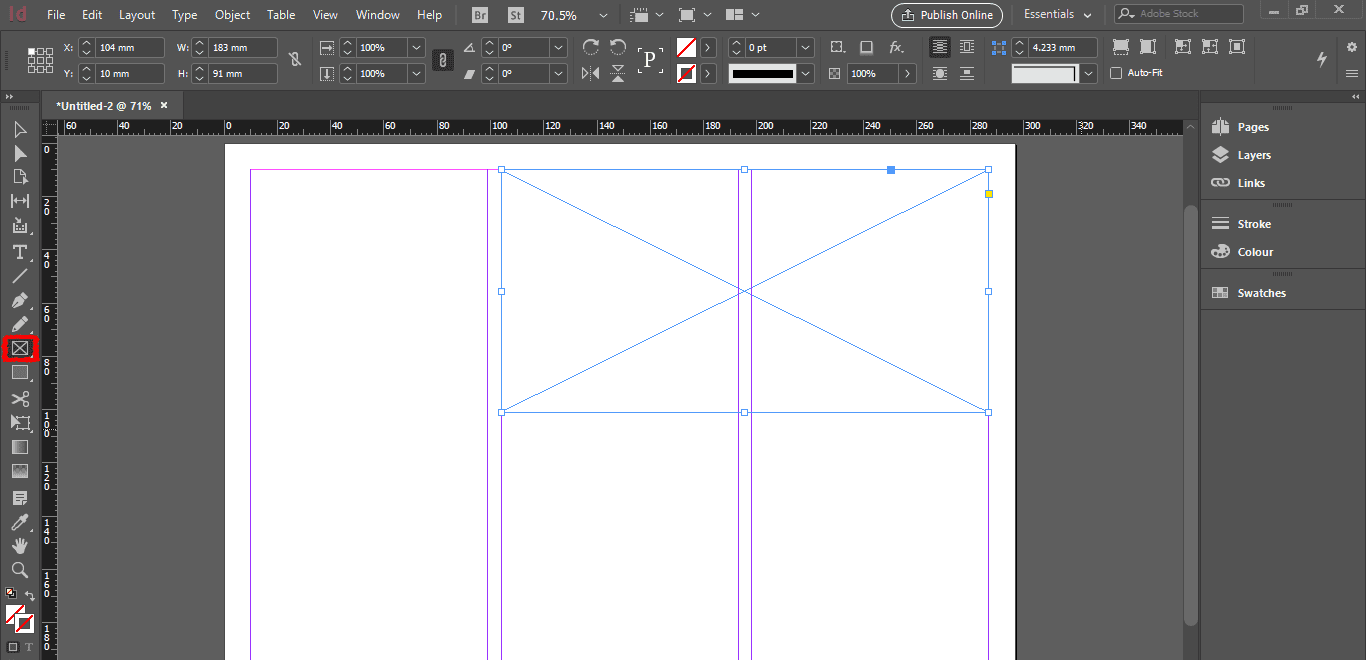
1. 사각형 프레임 도구(Rectangle Frame Tool)를 선택한 후 화면에 드래그하여 이미지가 들어갈 자리를 배치해 줍니다.

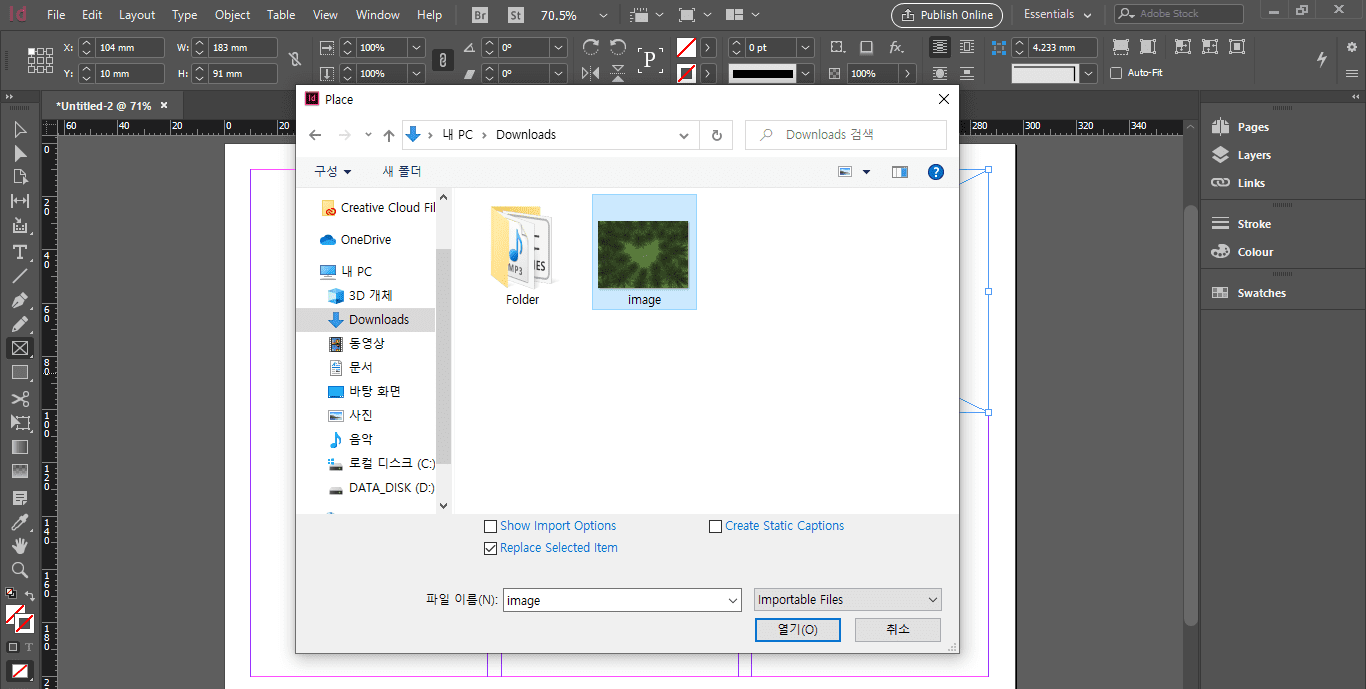
2. 들어갈 이미지를 선택 후 열기 버튼을 누릅니다.

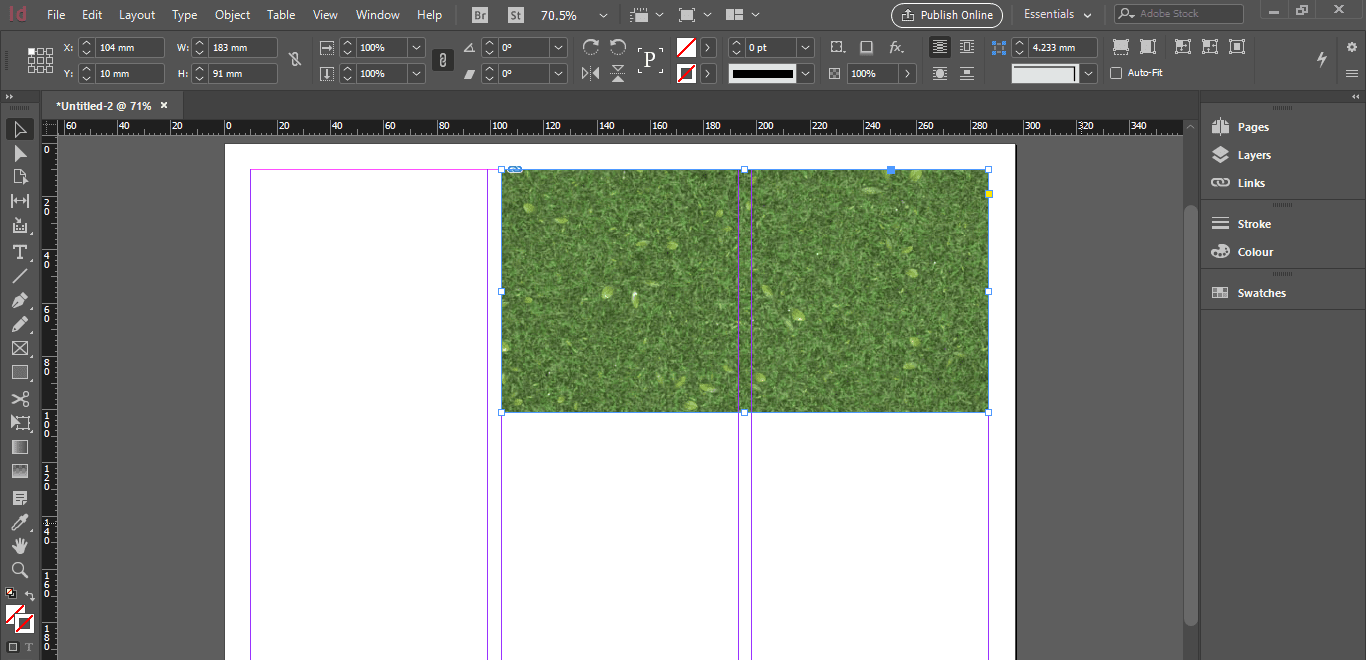
3. 그러면 사각형 프레임 안으로 이미지가 들어오는데, 이때 이미지의 크기는 원본의 크기로 들어오기 옵니다.

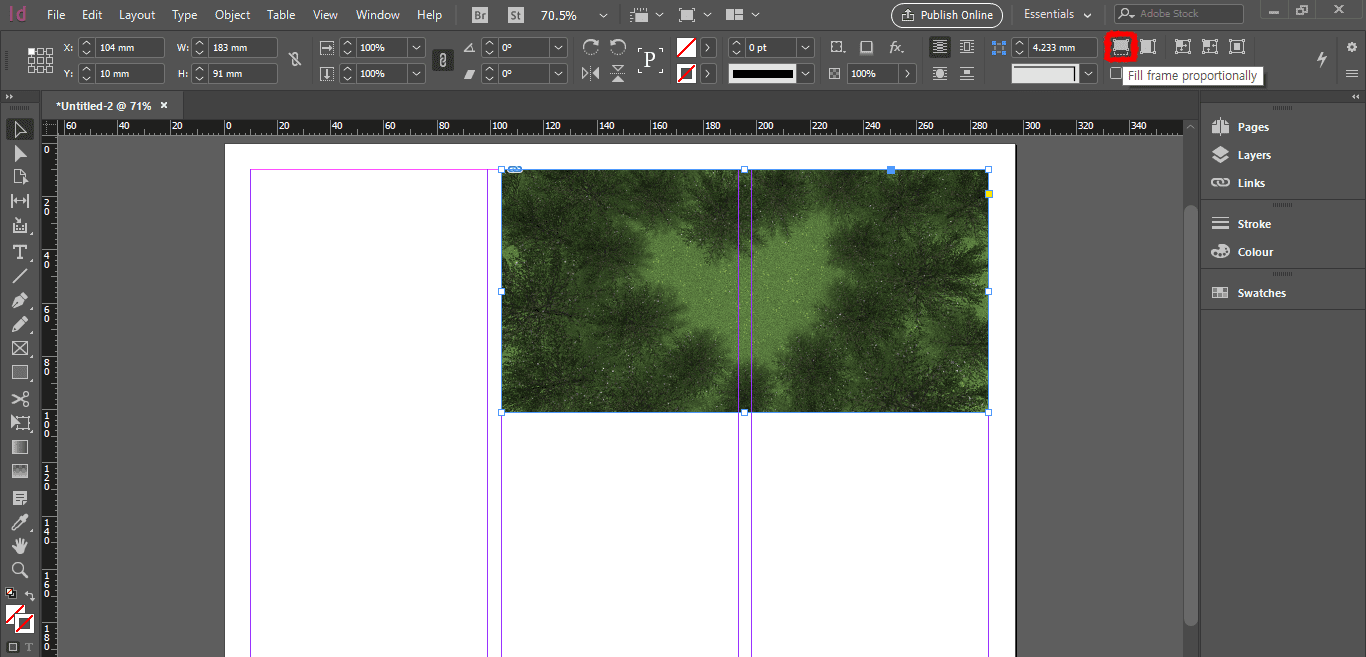
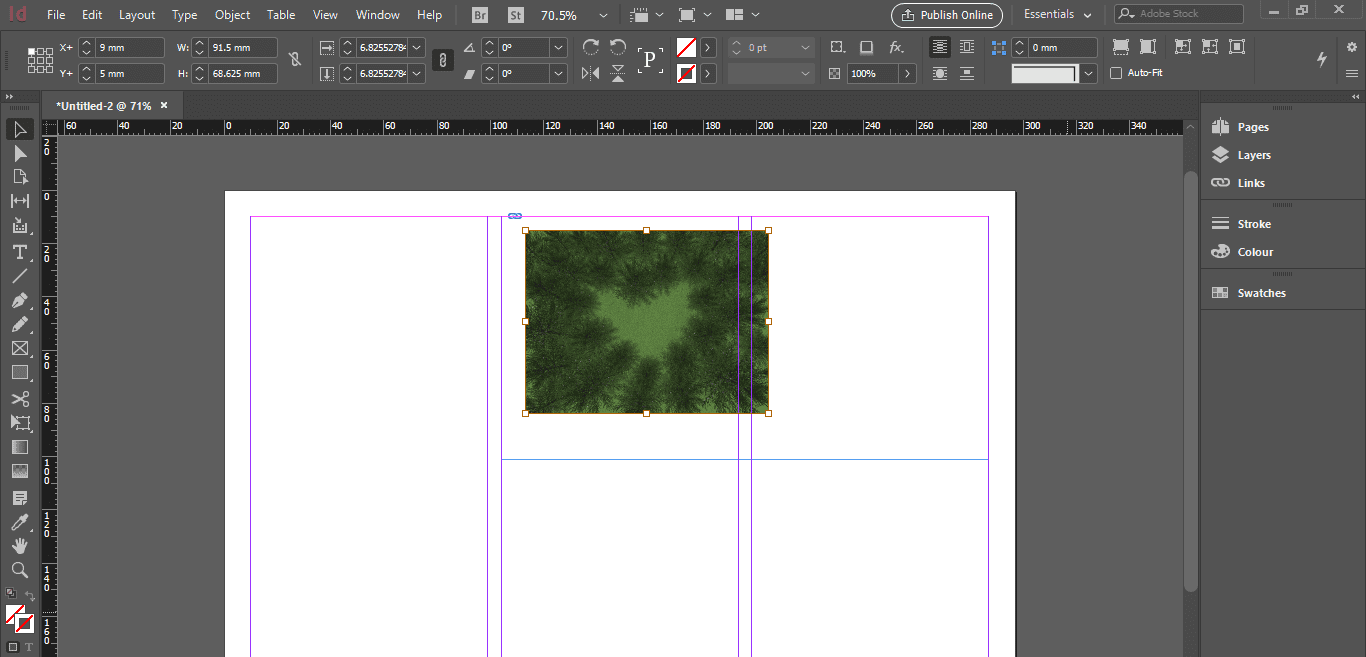
4-1. 상단의 비율에 맞게 프레임 채우기(Fill Frame Propertionally)를 누르면 이미지가 프레임의 가로 폭에 맞춰지게 됩니다.
- Fill Frame Properionally 단축키 : Ctrl + Alt + Shift + C

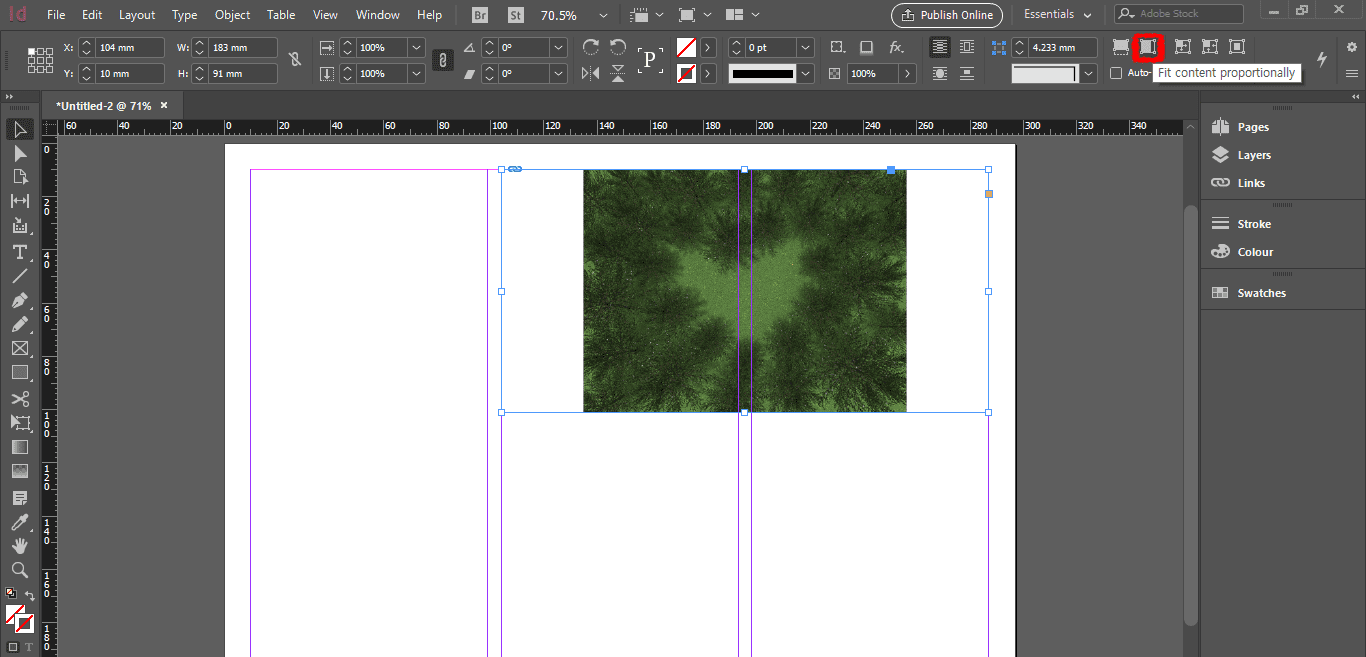
4-2. 그 옆의 비율에 맞게 이미지 채우기(Fit Content Proportionally)를 누르면 이미지가 프레임의 세로 폭에 맞춰지게 됩니다.
- Fit Content Proportionally 단축키 : Ctrl + Alt + Shift + E

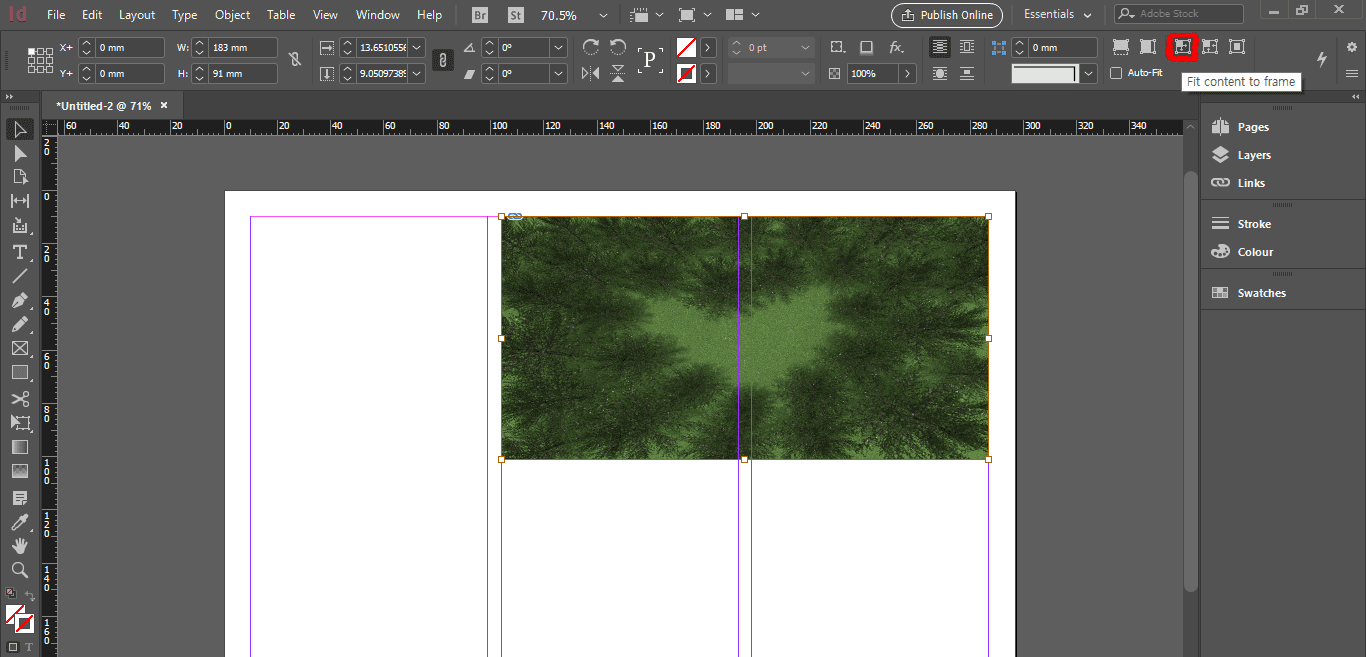
4-3. 그 옆의 프레임에 내용 맞추기(Fit Content to Frame)를 누르면 이미지의 비율을 무시한 채 이미지가 프레임에 딱 맞춰서 들어가게 됩니다. 특별한 경우가 아니면 비율은 바꾸지 않는 게 이미지 고유의 분위기를 지킬 수 있습니다.
- Fit Content to Frame 단축키 : Ctrl + Alt + E


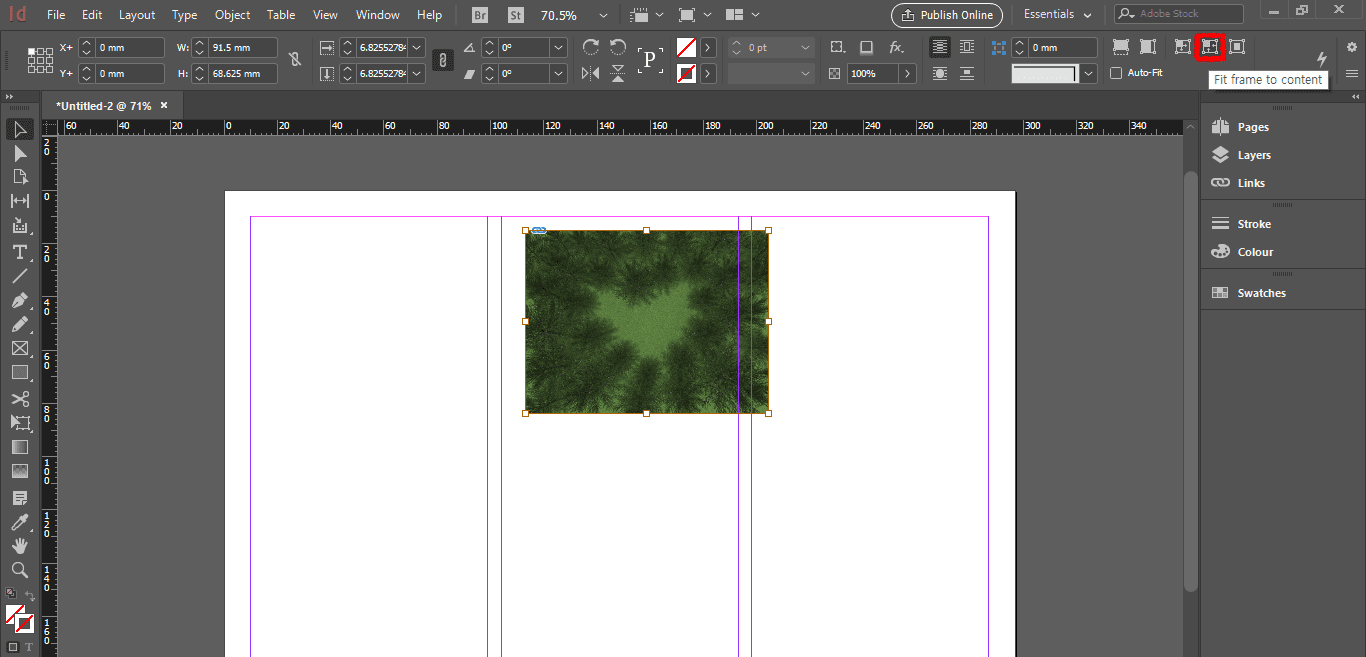
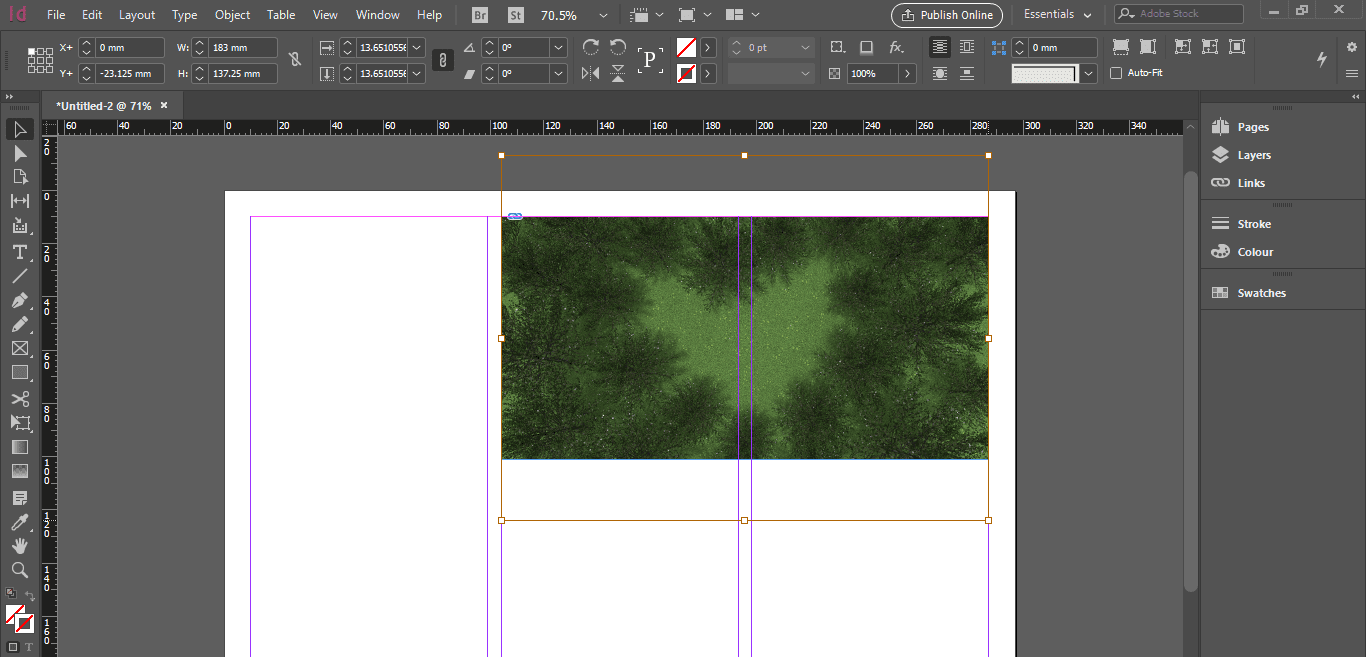
4-4. 그 옆의 내용에 프레임 맞추기(Fit Frame to Content)를 누르면 이미지 크기에 맞게 프레임이 변화합니다. 이미지 전체를 보여줄 때, 원하는 이미지 사이즈를 정한 뒤 프레임을 정리할 때 사용하면 유용합니다. 4-1, 4-2 아이콘과 같이 사용하기 편리한 기능입니다.
- Fit Frame to Content 단축키 : Ctrl + Alt+ C

4-5. 그 옆의 내용 가운데 배치(Center Content)를 누르면 이미지가 프레임의 가운데로 이동합니다.
- Center Content 단축키 : Ctrl + Shift + E
Object 패널 사용

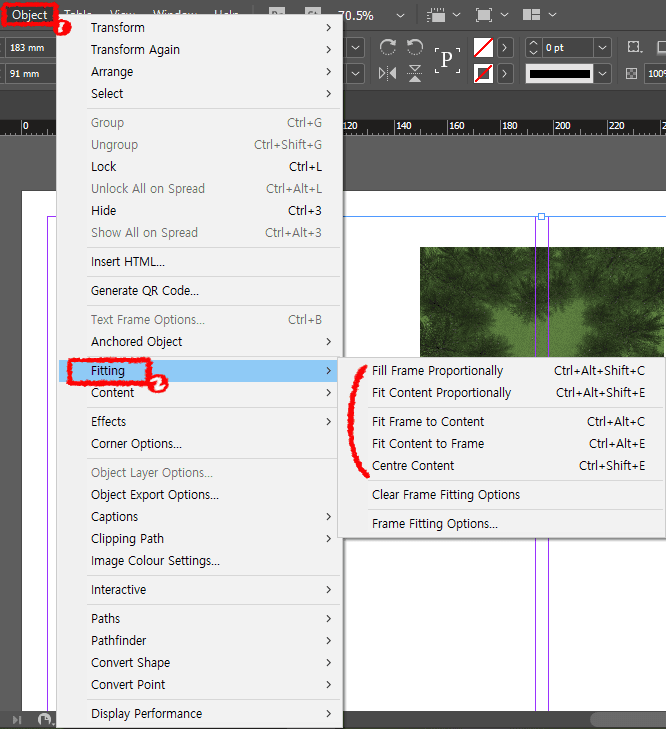
1. 상단 바에서 Object - Fitting 을 눌러도 아이콘과 같은 효과를 줄 수 있습니다.
직접 적용

1. 이미지를 더블 클릭하면 이미지를 직접 움직이거나 Shift를 눌러 크기를 정비율로 늘리거나 줄일 수 있습니다. 이미지 대신 프레임을 더블 클릭하게 되면 Fit Frame to Content와 같은 효과를 얻을 수 있습니다.
함께 보면 좋은 글